B站客户端下载动画效果实现
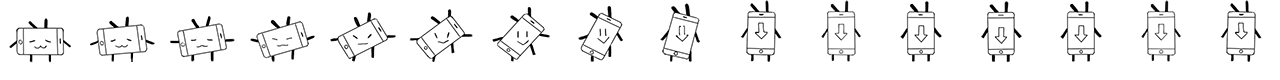
在B站看到一个挺有意思的动画效果



效果挺不错,过程也比较简单,所以想亲自动手实现一下这个效果
首先,讲这个图片从控制台获取url下载下来
看到它是由16个80*80像素的图片拼接起来的,所以这里的动画效果是用了背景图片定位的方法,通过js实现鼠标移入和移出事件绑定相应的函数
我们在页面建立一个div大小为80*80像素
<div class="img" id="ii"></div>.img {
background-image: url('pp.png');
width: 80px;
height: 80px;
}然后写我们的js代码
//创建对象
var move = {
elem: document.getElementById("ii"), //获取元素
position: 0, //保存背景图片当前的坐标
timeOver: null, //用于储存setTimeout,以便使用clearTimeout来清除动画队列
timeOut: null,
po: "px 0px",
mouseOver: function () {
clearTimeout(move.timeOut); //鼠标移入后清除鼠标移出的动画
if (move.position > -1200) { //判断是否到达终点
move.position -= 80; //每次移动80px
move.elem.style.backgroundPosition = move.position + move.po; //背景图片定位
move.timeOver = setTimeout("move.mouseOver()", 100); //每0.1秒移动一次,递归调用
} else {
clearTimeout(move.timeOver); //到达终点时停止动画
}
},
mouseOut: function () {
clearTimeout(move.timeOver);
if (move.position < 0) {
move.position += 80;
move.elem.style.backgroundPosition = move.position + move.po;
move.timeOut = setTimeout("move.mouseOut()", 100);
} else {
clearTimeout(move.timeOut);
}
}
};
//绑定相应事件的相应函数
move.elem.addEventListener("mouseover", move.mouseOver, false);
move.elem.addEventListener("mouseout", move.mouseOut, false);
评论已关闭